国内ニュースアプリのUI調査(2016年版)
あけましておめでとうございます。
今年もよろしくお願い致します。
今後のアプリ開発の参考にするために国内の主要ニュースアプリのUIを調べていました。
せっかくなので、その時の調査結果をまとめてみます。
ちなみにiOSアプリのみです。
対象アプリ
SmartNews
グノシー
Yahoo!ニュース
Google Play ニューススタンド
antenna
@niftyニュース
LINEニュース
NewsDigest
NewsDigest(ニュースダイジェスト)|ニュース・地震・災害速報アプリ
Spotlight
NewsPicks
ニュースペーパー型
ニュースペーパー型というのは便宜上勝手に名付けています。 1カラム、2カラム、3カラムと混在したレイアウトです。
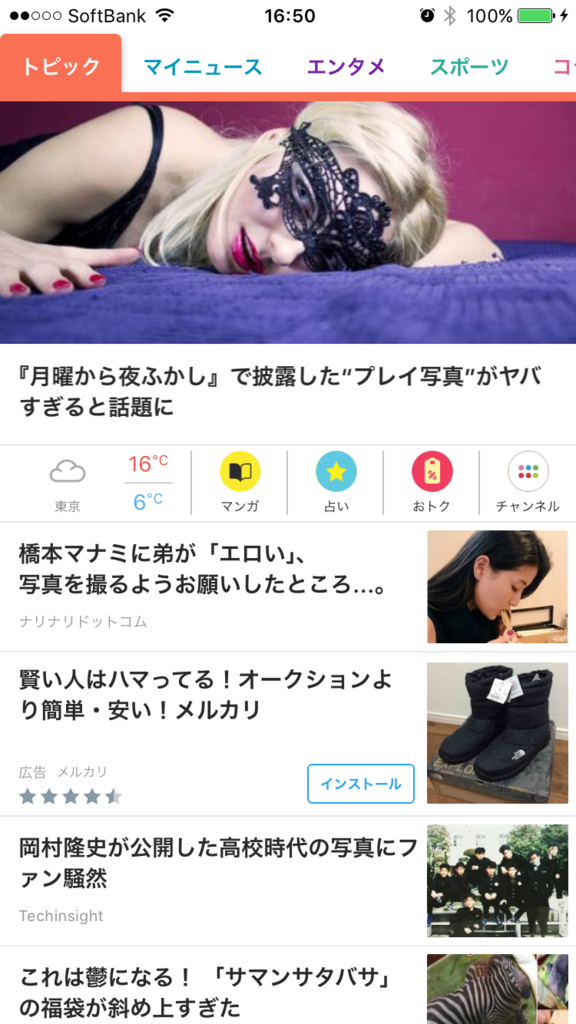
SmartNews
SmartNews登場後に色んなアプリが真似していましたが、全面的に採用しているのは意外にもSmartNewsのみでした。

目線があちこちに移動するので新着情報をざっとチェックするには向かない印象ですが、 画面を最も効率よく使えるレイアウトになるので、話題の記事だけをチェックする場合にはよいレイアウトと思います。
リスト型
グノシー
昔はSmartNewsと同様だった気がしますが、 現在はリスト型のシンプルなUIとなっています。

マンガや占いなどのサブコンテンツはトピックの天気予報と同じ列に控えめに並んでいます。
と思いきや途中でネイティブ広告のようにグノシーマンガが登場したりするので、 サブコンテンツはあまり気付いてもらえていないのかも知れません。
僕もマンガが導入された時にどこから見れるのか迷った記憶があります。
Yahoo!ニュース
基本的にはリスト型ですが、スクロールが進むと2カラムで表示したり、3カラムで表示したりと、 ニュースペーパー型も採用されています。

速報タブでは記事が更新されたタイミングごとに微妙に色を変えるなど、 リスト型を基本としながらも、表示する内容によって変化を付けているようです。
@niftyニュース
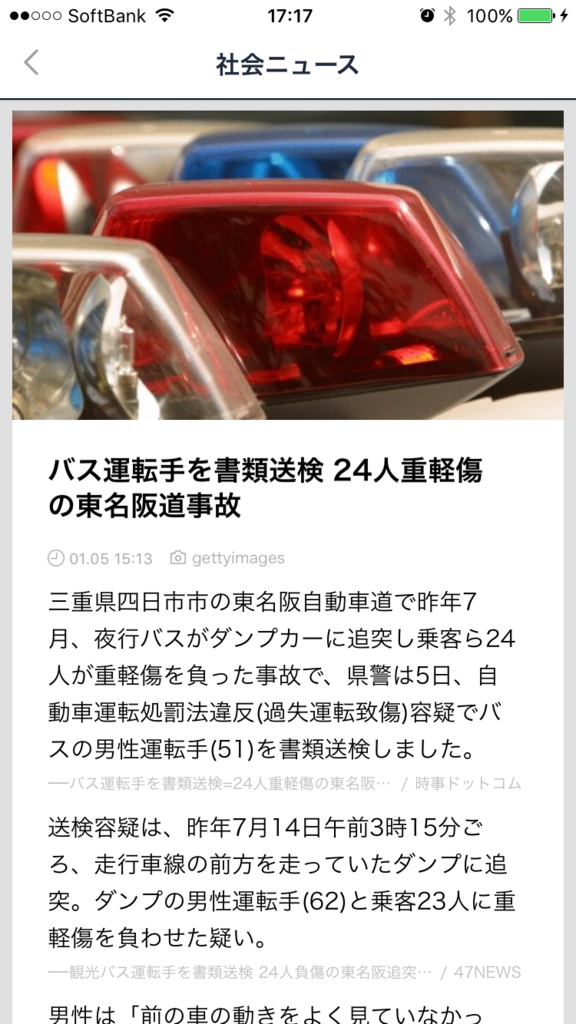
記事の見出しを大きめにとり、画像は小さめで概要文の掲載にスペースを割いています。

一覧で見やすいリスト型との相性はよく、見出しだけをさっと見て、 気になれば概要を読んでさらに読むべきかが判断できるので、シンプルながらもよく考えられていると思います。
LINEニュース
リスト型を採用しながら、各カテゴリのトップニュースには2カラムで表示しています。

特徴的なのは記事詳細画面で、複数のニュースソースの概要を表示しながら、 そのまま縦スクロールで次の記事に移動ができます。 (ただし、記事の並び順はよく分かりません。)

カード型
facebookやTwitterのようなカード型のUIです。 一覧性は犠牲にしますが、1記事あたりの情報量が多く、 アクションも配置しやすいUIです。
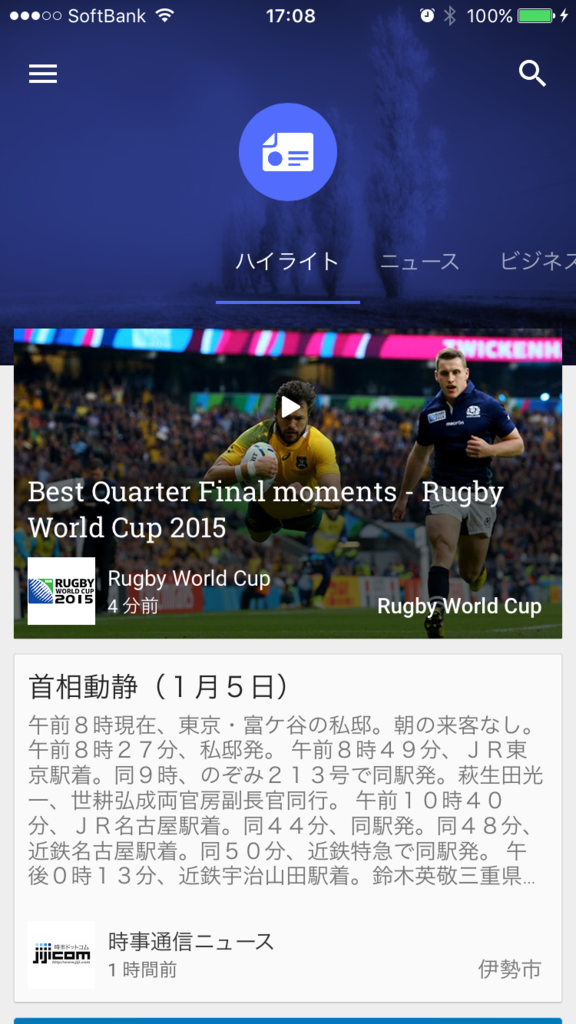
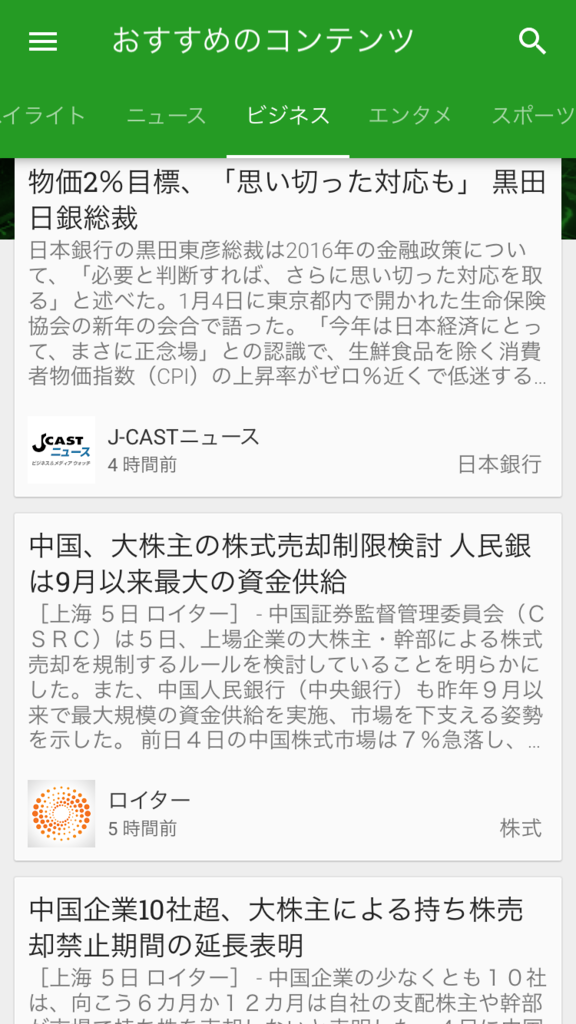
Google Play ニューススタンド
マテリアルデザインを採用したUIです。

スクリーンショットのようにハイライトでは画像を表示していますが、 基本的にはカード型を基調としながらも、あまり画像を全面に出さずに、 文字情報を中心にしているようです。

ニュースソースは大手ニュースサイトから選択可能で、 どちらかと言えばニュースというよりはフィードリーダーに近い感じです。
NewsPicks
NewsPicksもカード型を採用しています。

NewsPicksは著名人がキュレーション、コメントしたニュースを主に配信しており、 ビジネスマン向けの内容になっています。
コメントしたユーザーやピック数など、1記事あたりの情報が多いため、 リスト型よりもカード型が適しているといえます。
UIとは関係ないのであまり突っ込みませんが、 今回初めて使ってみて、大衆が存在しないはてブみたいに感じました。
他のアプリと比べてもかなり毛色が違うので、好みが分かれそうです。
UI自体は分かりやすくて、サービスの特徴がそのまま出ている感じがします。
オーバーレイ型
正式な名称があれば教えて頂きたいのですが、 画像にオーバーレイを被せて暗めにし、 その上にタイトルなどを表示するタイプです。
他のアプリではトップ記事のみこのような形で表示しているケースはありましたが、 今回調査した中で全面的に採用しているのはantennaのみになります。
antenna

パッと見た感じはシャレオツな感じですが、 僕はこのUIがかなり苦手です。
画像と文字が重なっていることで、 どちらに集中していいのか分からずクラクラします。
それに加えて動画の動きも目に入るので、さらに視線が定まらず、 しばらく見ていると、乗り物酔いのような感覚にさえ陥ります。
ただ、見た目のインパクトもあり、表示スペースの効率もよいという優れた面もあるので、 一番最初に表示する記事だけに採用するならアリと思います。
2カラム型
画面を2カラムに分けて表示するタイプです。
Spotlight
トップ記事や、最新の人気画面では一部1カラムで表示していますが、 基本的には2カラムで表示されています。画像と文字をバランスよく読めるレイアウトだと思います。

あと記事詳細の特徴としてはシェアを全面的に押しています。

アクションシートにシェアメニューを用意しているアプリが多い中、 ツールバーに単独で配置することでかなりの効果がありそうです。
タイムライン型
こちらも勝手に名付けています。 速報性を重視したUIで基本はリスト型ですが、時間毎に区切りを入れています。
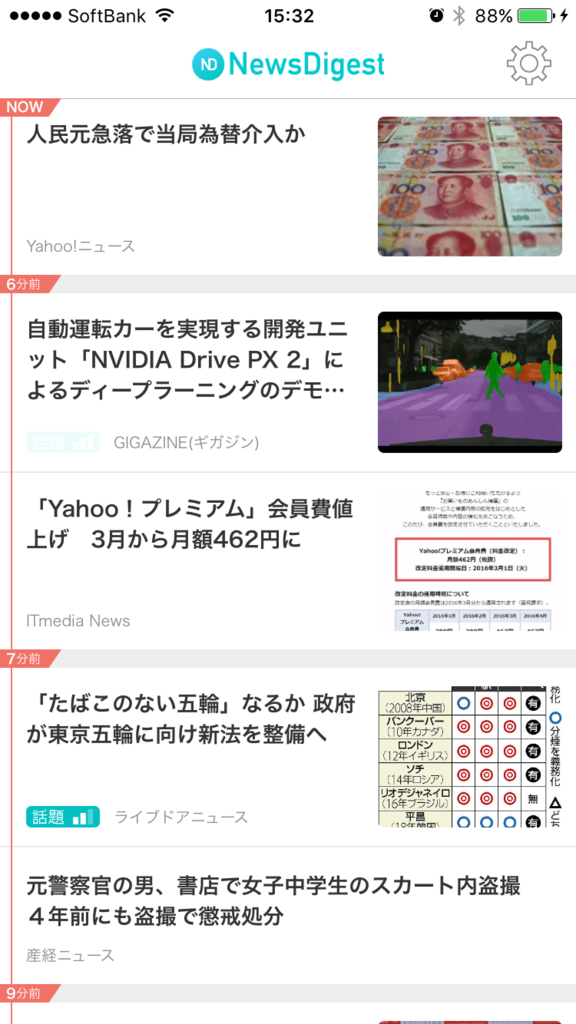
NewsDigest
今回調査した中では、NewsDigestが唯一採用しているUIです。

NewsDigestは速報性に特化しており、UIにもそれがよく表れていて、個人的にはとても印象が良いです。 他のアプリとは違いタブレイアウトも採用せず速報性に特化しています。
まとめ
こうして改めて見てみると、各社工夫していて勉強になります。 個人的な考えては、時系列でチェックするならリスト型で、 話題の記事などのトピックを重視するなら、ニュースペーパー型がいいかなと思っています。