国内EC系アプリのUI調査(2016年)
EC系アプリ作成の参考にするために、国内既存アプリのUIを調べてみました。 自分用のメモで、今回はiPhoneアプリのみです。
参考にしたアプリ
Amazon
Yahoo!ショッピング
- カテゴリは縦型のタブレイアウトが採用されている。同じようなUIのアプリは少ないけど、カテゴリ数が多い場合は良いと思う。カテゴリ毎に画像があるのもGood。

- スクロール時にナビゲーションを隠すので画面が広く使える。
- iOS標準のUIを使いつつ、見やすい感じにまとめられている。
楽天市場
- グローバルナビゲーションはUITabBar。
- 全体的になんともスッキリしない感じ。
- 多分事業部ごとの色んな意見を反映させたことで統一感がなくなったのかな??
- 全体的にはiOS標準のUIコンポーネントをベースにカスタマイズしている様子。
- キーワード検索のサジェストは漢字に変換する前を拾えないのが辛い。
- サジェスト表示の「+」アイコンを押すとそのキーワードの文字が検索ボックスに入力される。機能としてはよいけど、若干動きがイメージしにくい。
価格.com
※価格.comだけちょっと毛色が違うのは気にしない。
- グローバルナビゲーションはUITabBarにまとめられている。
- タブメニューは文字情報が表示されていないので、少々分かりにくい気がする。
- 全体的にバナー広告が多め
- ナビゲーションのほとんどはOS標準のUIコンポーネントが使われている。
- ライセンス情報をみる限り、ライブラリはあまり使っていない様子。
ホーム
Amazon

- ユーザーが商品を探す時のメインUIとしては検索ボックスに重きが置かれている。
- メインビジュアルとしてはバナーが表示されている。
- そのあとはパーソナライズしたレコメンド情報を先に表示し、続けてセール関連の情報が表示される。
- レコメンド情報とセール関連の情報が交互に表示される。あなたはこれが好きなんでしょ感。
- 主要なナビゲーションは全てハンバーガーメニュー内からのアクセス。
- 検索ボックスを閉じる時は、ハンバーガーメニューの横に現れるナビゲーションから。目線の近いところでアニメ−ションするので気付きやすいと思う。
- 商品写真やバーコードから探せるのは便利。
Yahoo!ショッピング

- タブ型のレイアウトを採用、ランキング・タイムセールや、キャンペーンなどを配置。
- カテゴリは写真つきで分かりやすい
- キーワード検索の隣にカテゴリへのボタンが配置されていて探しやすい。
楽天市場

- 検索ボックスのあとには会員登録とログインボタンを持ってきている。
- アプリ起動時に会員登録やログインを求められるので、ビジネス的にはとりあえずログインをさせたい様子。
- 検索ボックスにあるバーコードのようなアイコンを押すと、カメラが起動してバーコードで探せる。
- バーコードアイコンは一瞬意味が分からなかった。アイコン自体はバーコードを撮るという目的を表していてよいと思うけど、ユーザーが認識できるかは別なので自分がやるならA/Bテストで検証したい。
- 楽天ロゴが左上にある。何か違和感があると思って調べたら、一般的には中央かもしくはロゴ自体表示してないからだった。
- ジャンルの編集を設定から切り出しているの良いと思う。ただ、UITableViewに紛れて目立たないので色を付けるなどした方が良さそう。
価格.com

- 検索ボックスのあとにはバーコードから探す商品検索のための導線、そのあとは新製品ニュース・価格.comマガジンへの導線。
- メディアに力を入れてるっぽい。
- スクリーンショットには映ってないけど、バーコードから探すのあとには最近チェックした製品やカテゴリが表示される。
- あとは各カテゴリへのナビゲーションが並ぶ。
商品一覧
Amazon

- リスト形式
- 写真を左に配置
- 並び替えの機能が絞り込みメニューに隠れているので、一見しただけで分からない。
- 絞り込みメニューはスクロール可能なポップオーバーで、多くの情報が表示されている
- 絞り込みポップオーバー内ではアコーディオンで選択肢が表示される。
- 絞り込みポップオーバー内で選択するとそのまま商品が絞り込まれるのが使いやすい
- ページングは最後までスクロールすると自動で継ぎ足される
Yahoo!ショッピング

- 画面上部にキーワード検索、送料無料、並び順、絞り込みボタンを配置。
- UIとは関係ないけど、送料無料単体でボタンを用意したり、商品のサマリに表示するあたり、重要な項目っぽい。
- 画面下部に用意された表示切り替えボタンから2カラムにも変更可能。
- 表示切り替えボタンはスクロールすると消えて、代わりに現在の表示件数が現れる。

- 表示件数の表示は重要だけどあまりスペースは取りたくないので、いいアイデアだと思う。
- ページングは最後までスクロールすると自動で継ぎ足される
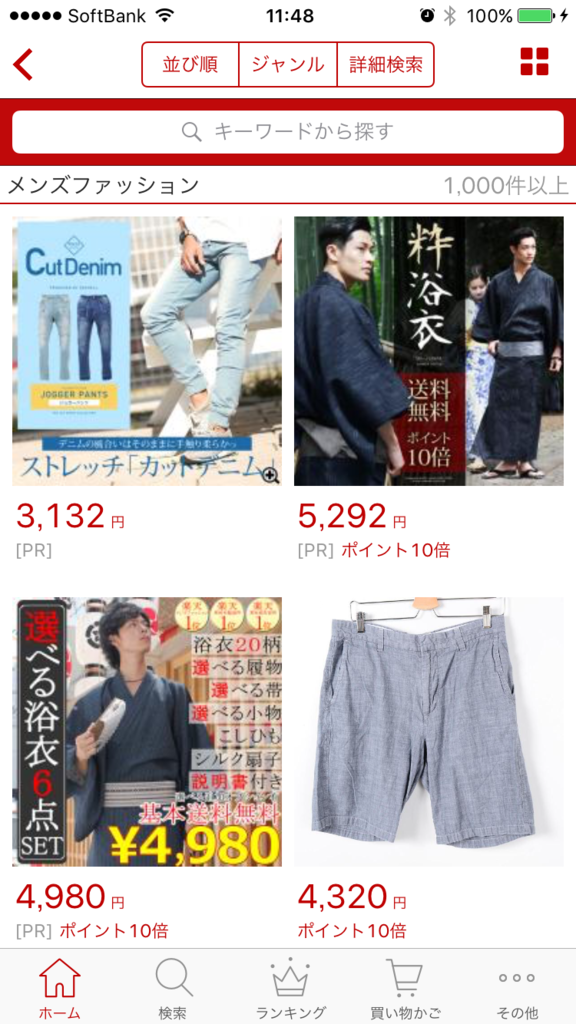
楽天市場

- ナビゲーションバー上にSegmentedControlを配置して、並び順、ジャンル、詳細検索を開くナビゲーションとしている。
- SegmentedControlが切り替えではなくて、ボタンとして扱われているので少々違和感がある。
- 表示方法をリスト、2カラム、3カラム、カードっぽい感じで切り替えできる。
- 表示方法の切り替えアイコンは分かりにくい。他のアイコンでは文字を併記しているのにここには何故かない。
価格.com

- スペック情報も表示していて、情報量は多め。
- カテゴリからのナビゲーションだとどの並び順か分かるが、キーワードだと「標準」となっていて最初は並び順と気付かなかった。
- 絞り込みはiOSのModalを使っている
- 絞り込みの際にメーカーを開くと非常に長いスクロールとなるが、上部にヘッダーを固定して閉じられるように工夫されている。 − 絞り込み時に該当件数がすぐに反映されるので分かりやすい。
商品詳細
Amazon

- 縦長のレイアウト。 − 商品の写真は横スワイプで複数の写真を見れる。
- 商品写真の下にページングのナビゲーションがあるが、基本的に目立たないUIなので、次の写真を一部出したあげた方がよさそう。
- ボタンは大きめにデザインされていて、押しやすいように配慮されている。
- レイアウトはWebと近い感じで目立ってアプリならではというのはなかった。
Yahoo!ショッピング

- 商品写真を大きめに表示している。
- 複数の商品写真があると横スワイプで表示できるが、ページングが写真と被っていることもあり、スワイプできることに気付かれにくいと思う。
- 右上のボタンを押すとシェアメニューが現れる。全く想像できなかったのでアイコンは変えた方がいい。
- スクロールすると、画面上部に詳細情報へのナビゲーションが現れる。
- 詳細情報はWebViewっぽいけど、HTMLが一部表示されたりしていて残念な感じ。販売店独自に入力していると思われるので制御が難しそう。
- カートに入れるボタンを常に表示するのはよいと思う。多分カートへ入れられる確率がかなり変わると思われる。
楽天市場

- 詳細画面オーソドックスな感じでこれといった特徴があまりない
- 販売店ごとの独自HTMLはWebサイト同様なので、ごちゃごちゃした印象は変わらず。
- ナビゲーションバー上のお気に入りアイコンボタンは文字が併記されているので分かりやすい。
価格.com

- ページ上部にSegmentedControlを配置して、目的の情報にアクセスしやすくなっている。
- 内容的にはWebと近い感じ。
雑感
Amazon
商品を探すという部分ではアプリの特性を活かしながら、詳細画面ではWebサイトとの違和感少なくなるよう設計されている印象を受けました。 アニメーションにも凝っている箇所が多いです。
初期のアプリは相当使いにくかった記憶があるけど、今は上手くまとまっていると思います。
Yahoo!ショッピング
全体的によく考えられていると思います。
スクロールの動きによって表示を変化させている箇所が多く、今回触った中では一番出来がよいと感じました。
楽天市場
今回見た中では一番残念な感じでした。 決して悪くはないのですが、触っていて違和感が大きかったです。
内部の組織的な問題とか、過去の遺産とか色々あるとは思いますが、 全体的に統一感がない印象で、何とも言えない感じでした。
価格.com
Webサイトの延長ながらも、UIについては違和感が少なくまとまっている方だと思いました。 作りとしては省エネと言うか、あまり予算を掛けずに工夫して作ったという印象を受けました。
まとめ
機能的にはバーコードから探す機能やキーワードのサジェストは必須で、 ビジネス的にどう売りたいかで構成が変わっている感じでした。
商品一覧の見え方はどこもそれ程差がなく、商品詳細の方がアプリ毎に差が大きくという点が興味深いです。
Yahooのアプリは他にもいくつか使っていますが、どのアプリも工夫されていて使いやすく、 今後の開発の参考にしていきたいです。




